
什么是Typography?中文里面似乎根本就没有这个词,它可以翻译成字体设计,也可以翻译成字体排印,反正是关于字体的一门学科。在西方这是一个涉及相当广泛而且备受关注的产业。比如苹果操作系统看起来比windows美观其中一个重要原因就是它良好的字体设计,比如大家都喜欢看pdf而不是word文档也是pdf的技术消除了字体的锯齿感,再比如说纽约时报在经济萧条期间就悄悄换了一种用墨更少的字体来降低成本。
但是在中国这却是一个很不完善而且关注度相当低的产业。原因有很多,但是我想最关键的是英文和中文两种语言的本质区别。汉字天生就比英语有整齐和易读的优势,因为每个汉字都规规矩矩的占据同样的空间。注意这里是印刷排印,不是书法。与此形成对比的是英语单词的长度的巨大差别,甚至26个字母本身都需要占据不同的空间。如果没有合理的排版设计,英文阅读起来会是相当的困难,于是这样自然就会有对研究字体设计排印的需求-Typography。
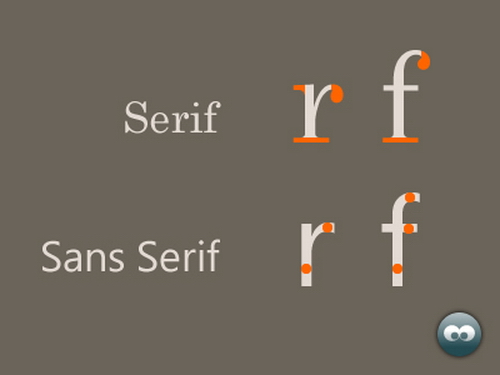
稍微对设计有所关心的人都知道英文字体的数量和中文字体的数量根本不是一个量级的,英文有太多浩瀚如秒的字体,并且每天都在增加。但是无论数量有多少,字体基本就分为两大类:Serif和Sans Serif。

Serif是衬线的意思,Sans是没有的意思。所有字体都可以分为衬线字体和无衬线字体。 衬线是每一笔结束之后额外的装饰,也就是上图里面的橙色部分。如果没有serif我们完全可以辨别这个字母,serif只是多余的那些笔画。Sans Serif 没有衬线,而且每一笔画的宽度基本相当。
正是由于那些衬线,Serif字母之间好像有一种东西把它们连起来,这是非常适合阅读的,它让读者看到的仿佛是每个单词,而不是一个一个的字体。所以几乎所有严肃报纸,长篇小说,法律文件,政府公文都会用Serif字体。Sans Serif则非常适合做标题,因为它简单,能吸引人的注意。

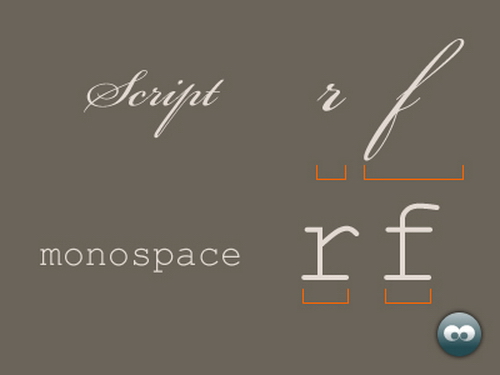
除了Serif和Sans Serif,字体也还可以有Script手写体和Monospace等距字体,都是顾名思义的定义。从上图可以看出Script和Monospace占据空间的差别有多大。
所以,上篇关于Comic Sans的文章谈到Comic Sans字体,从名字Sans就可以知道它是无衬线字体,而不是某人认为的手写体哈。
说到Comic Sans,这个字体之所以饱受诟病主要不是它的外形,而是它确实有实实在在的设计缺陷。这里简单说一下。

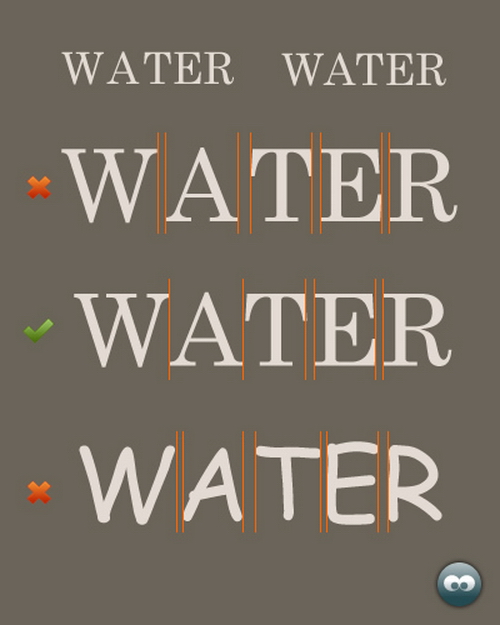
首先看最上面的两个WATER,同样的字体,但是第一个单词明显看起来有点没对劲。那是因为它的kerning,字母间距,设计有缺陷。正确的做法是像第二个单词里面那样收缩W和A以及A和T之间的间距。但是Comic Sans(最下面)就完全忽略了kerning,像第一种情况。
这样的缺点是如果看长篇的文章,你会发现好像有的单词分的很开,有的单词挨的很紧,读起来相当费力。

Comic Sans另外一个缺陷就是字体大小设置有误。同样是120px的小写字母a,前三个字体基本处于同一高度,最后一个Comic Sans却足足比其他字体多了一截。这种不和其他字体保持一致性的Comic Sans会给网页设计带来相当大的麻烦。
总之,Comic Sans并不是一无是处,只是它能够得体出现的场合确实太少太少了。
© 本篇日志原创于kinolulu.com,引用请注明出处。
|
